人気のWordPressテーマである
「AFFINGER6」と
「SWELL」を
10項目で比較してみました。
今回は、
WordPressテーマを選択する際に
基本となる
「1.料金」
「2.相性のいいジャンル」
「3.使いやすさ/初心者向けか」
「4.SEO対策」
「5.表示速度」
「6.カスタマイズ性」
「7.新エディタへの対応」
「8.レスポンシブ」
「9.複数サイト対応」
「10.サポート体制/会社の信頼性」
を徹底比較しています。
両社の良いところ悪いところ
包み隠さずお伝えしていきます。
これからどちらを使おうか
迷っている方の参考になれば幸いです。
「AFFINGER6」と「SWELL」を10項目で比較しました!
イメージ
| AFFINGER6 | SWELL |
 |  |
| 名称 | AFFINGER6 | SWELL |
| 1.料金*税込 | 14,800円 | 17,600円 |
| 2.デザイン | ◎ | ◎ |
| 3.使いやすさ | ○ | ◎ |
| 4.SEO対策 | ◎ | ◎ |
| 5.表示速度 | ◎ | ◎ |
| 6.カスタマイズ性 | ◎ | ◎ |
| 7.新エディタ対応 | △ | ◎ |
| 8.レスポンシブ | ◎ | ◎ |
| 9.複数サイト対応 | ◎ | ◎ |
| 10.サポート体制 | △ | ◎ |
上記の10項目で、
AFFINGER6とSWELLを比較してみました。

知りたい項目からチェックできるようにクリックして飛べるようになっています。
1.「AFFINGER6」と「SWELL」を料金で比較!
| AFFINGER6 | SWELL | |
| 税込価格 | 14,800円 | 17,600円 |
どちらも買い切り型なので
サブスクのような
毎月料金が発生するようなシステムではありません。
SWELLは有料テーマの中でも
少しお高めの料金設定。
当サイトでも利用していますが
それに値するだけの
サポートや機能を兼ね備えてはいます。
参考までにこちらが
人気有料テーマの価格一覧です↓
| テーマ名 | 税込価格 |
| LIQUID PRESS | 無料 〜10,890円 |
| Emanon | 無料 〜¥27,800 |
| スワロー | 9,900円 |
| ハミングバード | 11,000円 |
| STORK19 | 11,000円 |
| AFFINGER6 | 14,800円 |
| isotype | 14,800円 〜27,000円 |
| THE THOR | 16,280円 |
| SWELL | 17,600円 |
| Diver | 17,980円 |
| 賢威 | 27,280円 |



上記リンクをクリックで、各テーマの口コミ記事に飛べます。
2.「AFFINGER6」と「SWELL」をデザインで比較!
| AFFINGER6 | SWELL | |
| 着せ替え | あり | あり |
| シンプル | ◎ | ◎ |
| きれい | ◎ | ◎ |
| おしゃれ | ◎ | ◎ |
| かわいい | ◎ | ◎ |
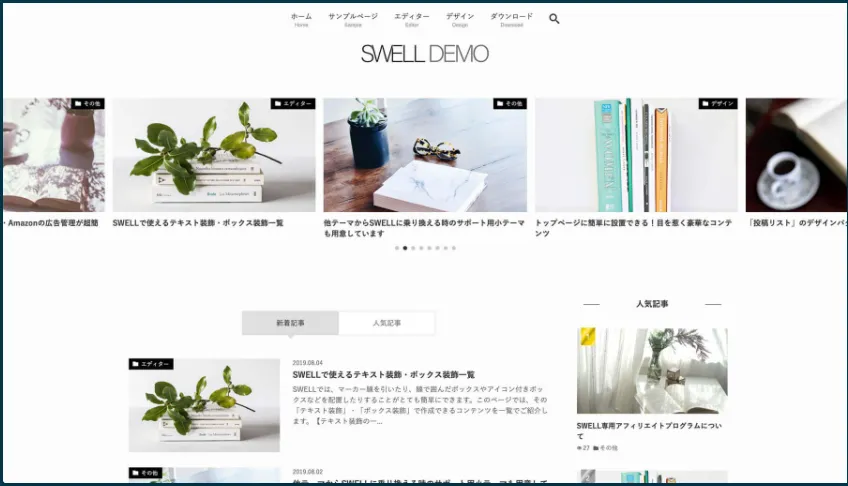
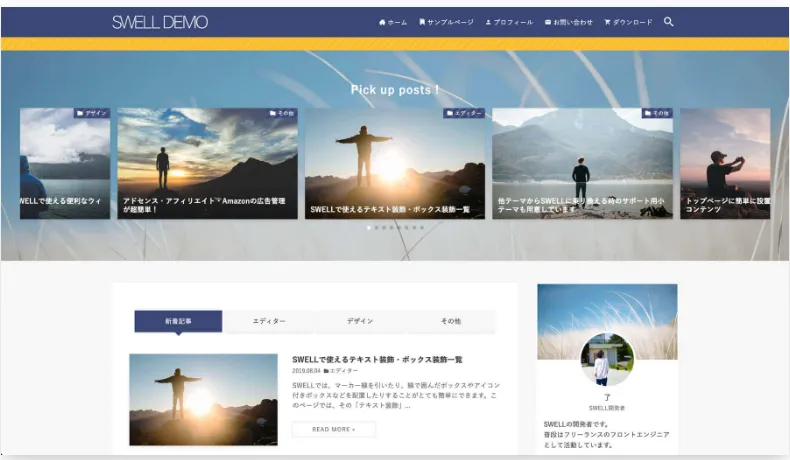
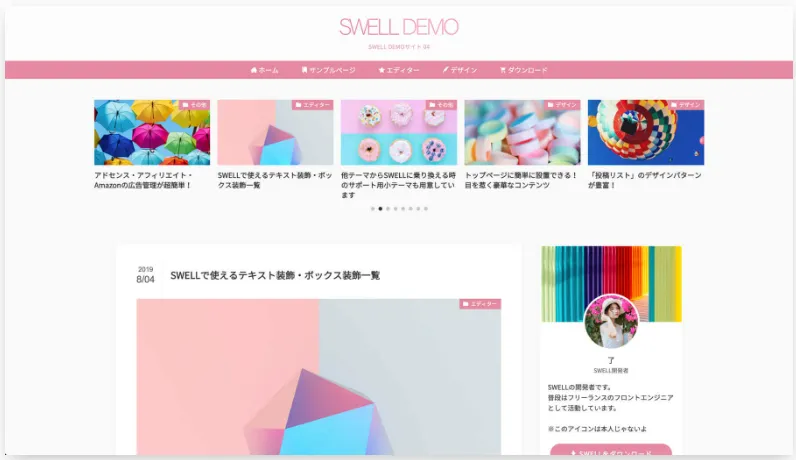
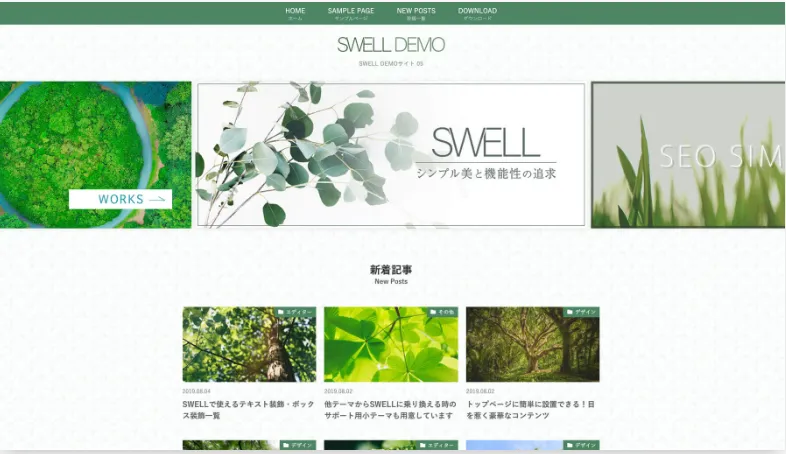
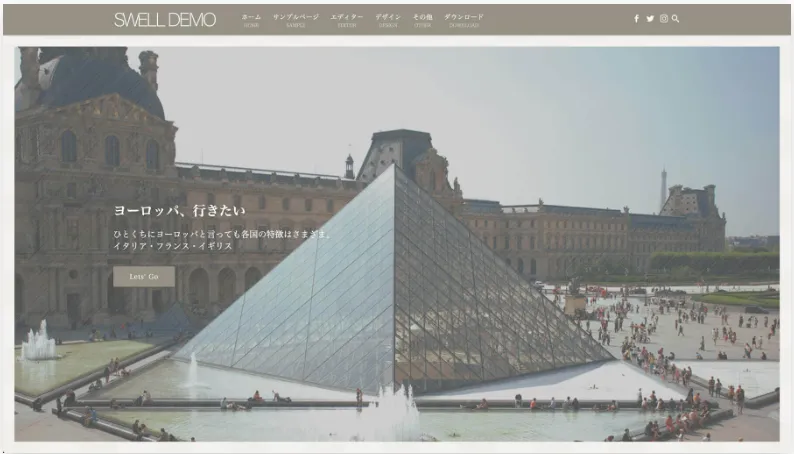
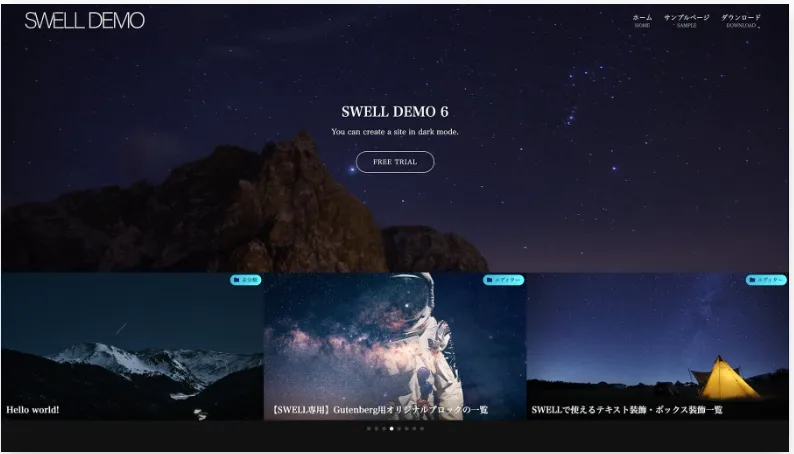
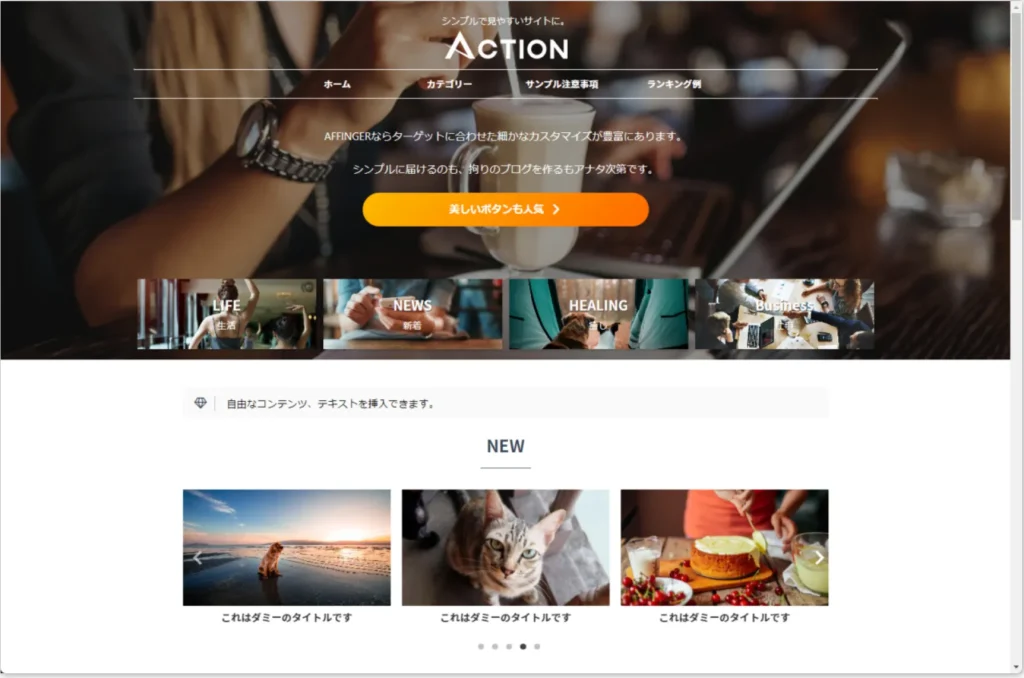
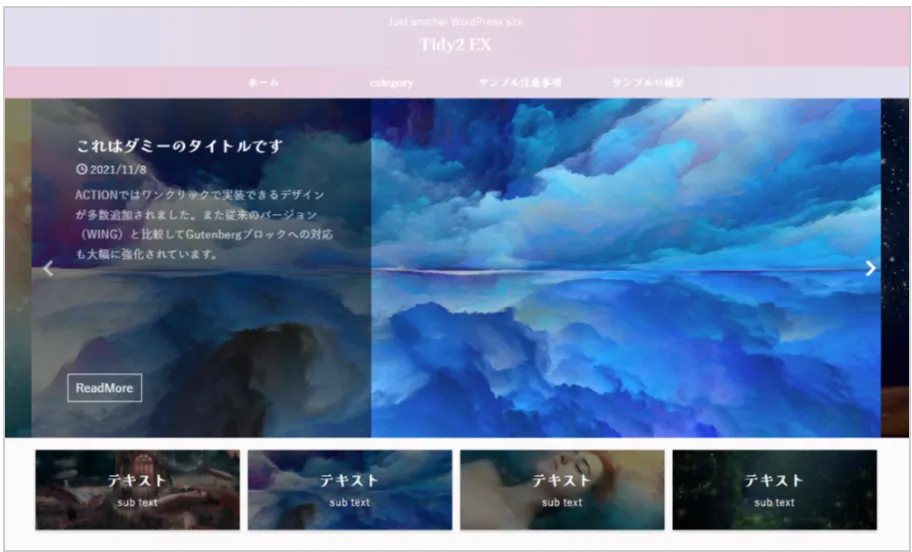
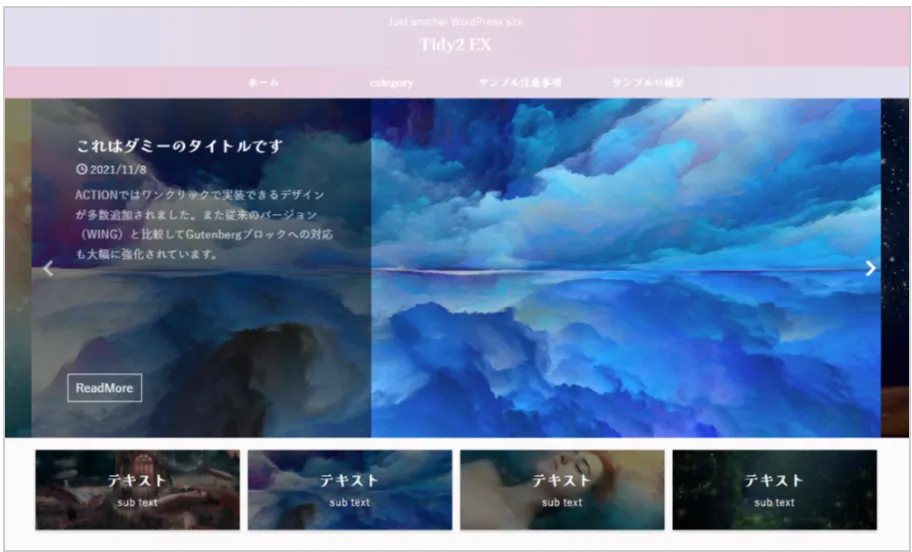
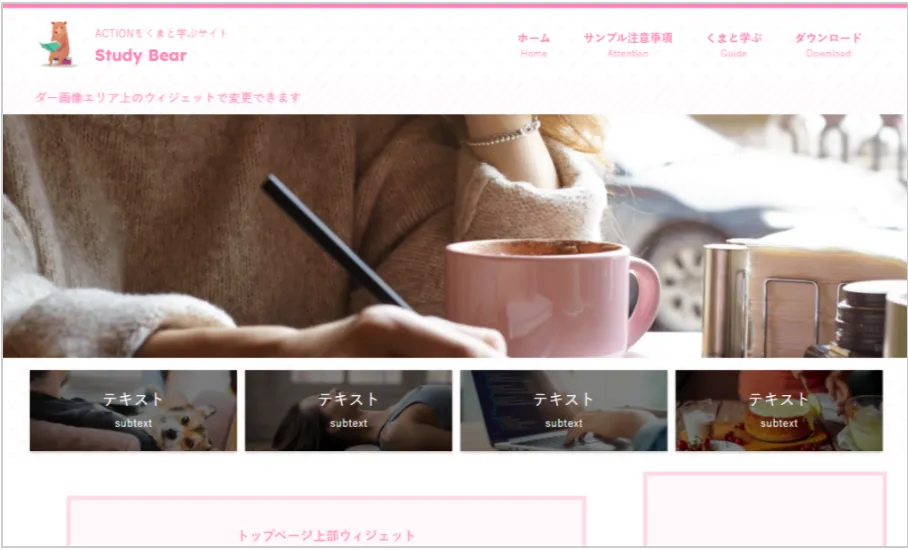
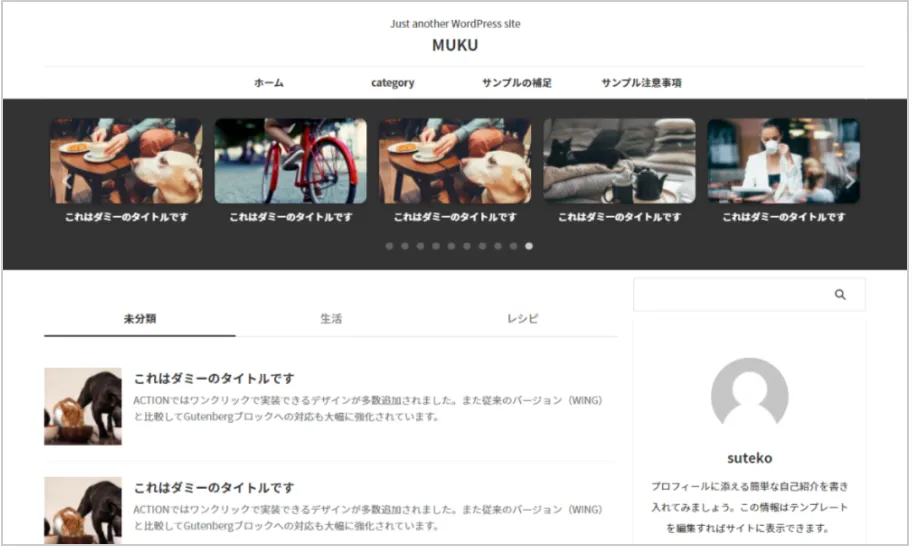
吹き出しをクリックで
AFFINGER/SWELLの
デザインイメージを見ることができます↓










上記のように
両方のサイトとも
とても綺麗でおしゃれなデザインで
サイトを作成することが可能です。



こんな風に綺麗に誰でも作れるの?難しくない?



どちらもデザイン済みのスタイルをインストールして使うことが可能です。(=着せ替え機能)上記のパターンは全てそのデザイン済みイメージです。
2つのサイトともに
公式サイトからデザイン済みのスタイルを選び
WordPressでインストールすることで
上記のデザインにそっくりそのまま
変更することが可能となっています。
みんなと同じデザインは嫌
という方はもちろん
自分で豊富な項目を設定していくことで
オリジナルのおしゃれなサイトを
作成していくことも可能です。
こちらに関しては
初心者の方の場合・・・
複雑な設定をするのは大変なので
より初期設定が
好みのタイプのデザインを選択しましょう。
いくらデザインの自由度が高くとも
最初は使いこなすのが難しくて
思ったようなデザインにできない可能性があります。
なので、
最初から自分の好みに合ったデザインの
テーマを選ぶのがおすすめです。
3.「AFFINGER6」と「SWELL」を使いやすさで比較!
| AFFINGER6 | SWELL | |
| 評価 | ○ | ◎ |
こちらに関しては
圧倒的にSWELLの方が
シンプルで使いやすいと言えます。
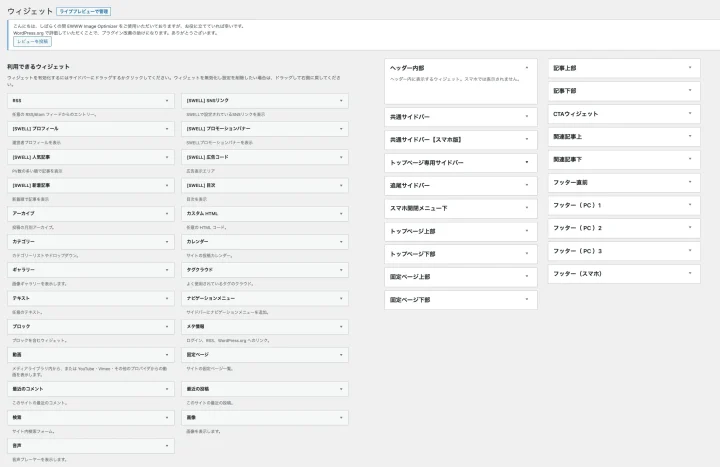
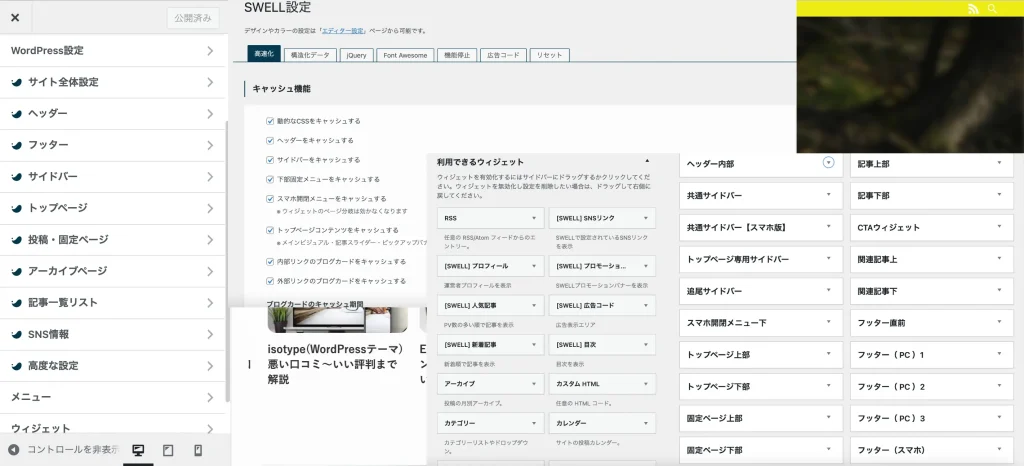
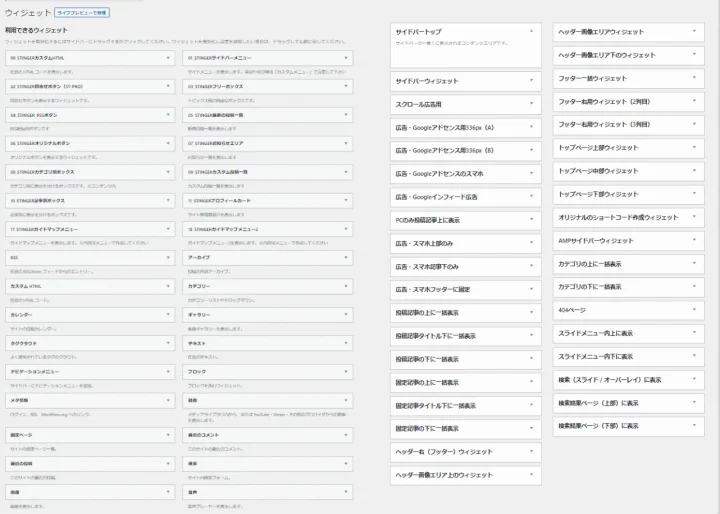
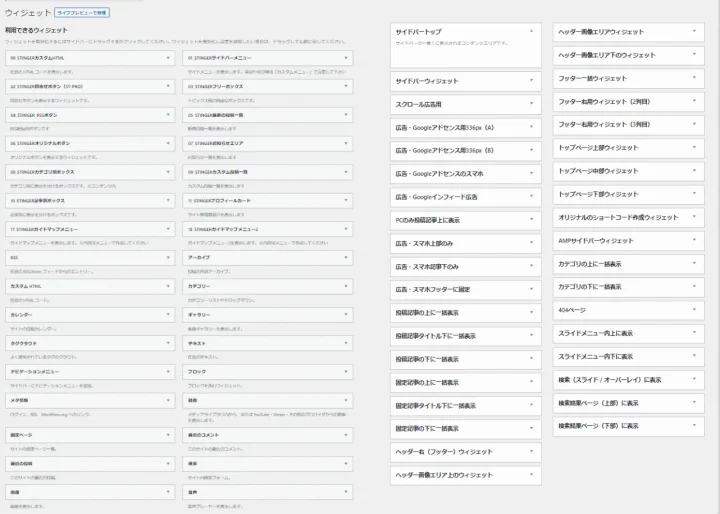
まずこちらをご覧ください↓
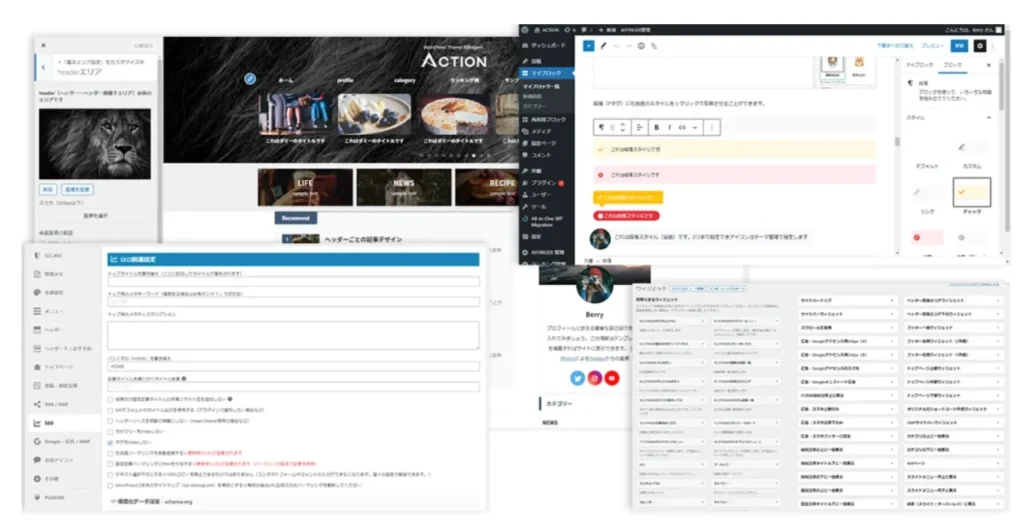
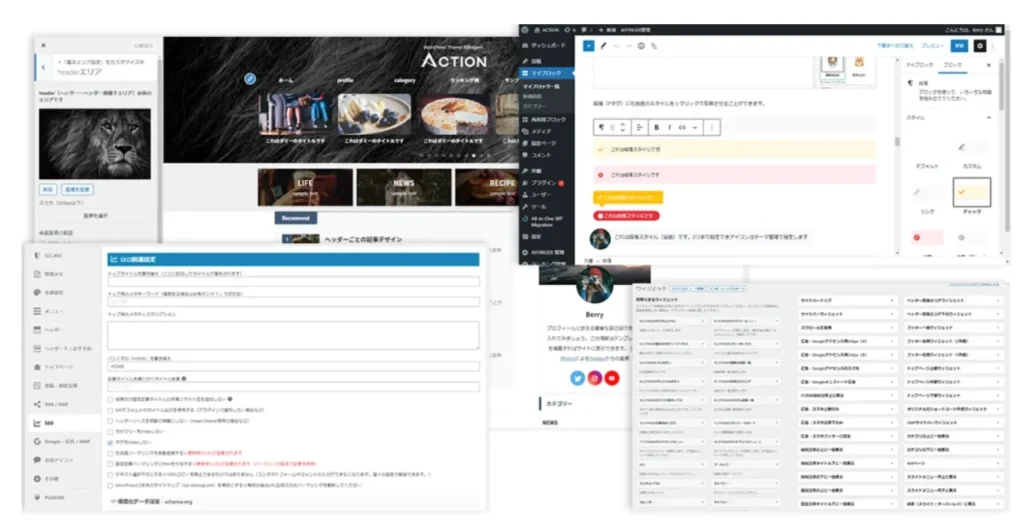
AFFINGERのカスタマイズ項目


SWELL


AFFINGERの強みとしても
紹介されている
圧倒的カスタマイズ性能
これは経験者の方にとっては
細部までカスタマイズできるので
大変素晴らしいことなのですが・・・
初心者の方からすると
- 設定項目が多すぎて初期設定に時間がかかる
- 何が何だかわからない
といったものが多すぎて
AFFINGERの機能を使いこなせない
という可能性があります。
それと比べると
SWELLももちろん多機能なのですが
設定項目がシンプルでわかりやすい
直感操作で簡単設定
となっているので
使いやすさで言えば
SWELLに軍配が上がります。
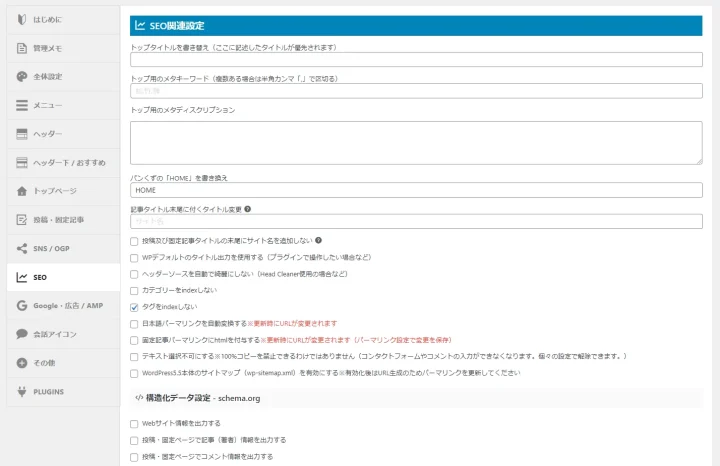
4.「AFFINGER6」と「SWELL」をSEO対策で比較!
【はじめに】
WordPressテーマを選ぶ際に
重要視されるているSEO対策。
しかしテーマを変えたからといって
”Googleの検索結果の順位が上がる!”
なんていう魔法のようなテーマはありません。
SEO対策が打てるのは
×WordPressテーマ
◎自分自身
上記の理由から
優劣はつけることが難しので
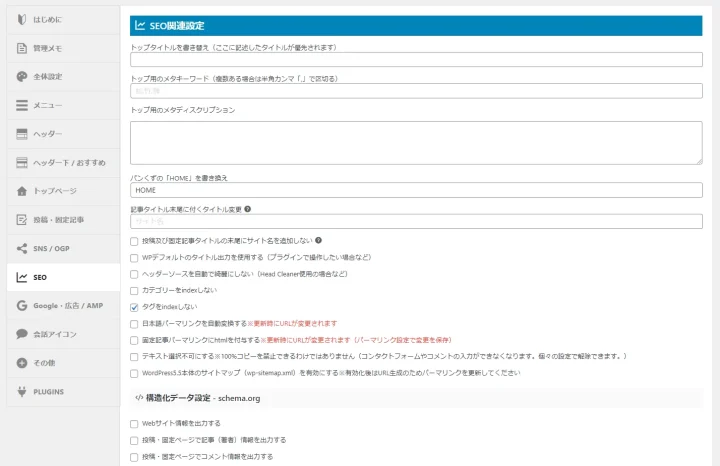
こちらではできることを紹介します。
| 機能 | AFFINGER | SWELL |
| パンくず リスト | ◯ | ◯ |
| メタディス クリプション | ◯ | ◯ |
| noindex | ◯ | ◯ |
| nofollow | △ (記事のみ) | ◯ |
| canonical | △ (記事のみ) | ◯ |
| 記事 構造化データ | ◯ (JSON-LD) | ◯ (JSON-LD) |
| パンくず リスト 構造化データ | ◯ (JSON-LD) | ◯ (JSON-LD) |
| FAQ 構造化データ | × | ◯ (JSON-LD) |
| 商品レビュー 構造化データ | × | ◯ (JSON-LD) |
補足なのですが
SWELLのSEO対策は
SWELL開発者が開発したプラグインの導入
(SEO SIMPLE PACK)
の導入がおすすめされています。
今回の比較は
そちらを導入したという前提で
行っています。



もちろん自分の使い慣れたプラグインでもOKです。



そもそもなんで導入していないの??



これにはSWELL開発者の利用者への配慮&表示速度へのこだわりがあるからです。
先ほど紹介した
『SEO SIMPLE PACK』
それによってできるのが以下の機能↓
- 各記事のメタ情報の設定
- タイトルタグ
- メタディスクリプション
- メタキーワード
- robotsタグ(noindexなど)
- canonicalタグの出力
- Twitterカードなどに向けたOGP設定
などができるようになります。
SWELLで1からサイトを
スタートする場合だけではなく
別のテーマから乗り換える方も
もちろんいるはずですよね。
そのために
1.サイトにとって非常に重要なメタタグの設定が、
テーマの乗り換えによって影響されてはならない
2.人によっては使い慣れた
SEOプラグインもあるかもしれない
といった理由と
もう1つが
メタタグの出力設定機能は・・・
膨大なコードを必要とする機能。
もしテーマに実装したものが使われない場合
ただ速度低下を招くだけのお荷物と化してしまう
リスクがある
といったことから
テーマ自体に実装していないそうです。
5.「AFFINGER6」と「SWELL」を表示速度で比較!
こちらは利用環境により異なるので
*Twitterで情報収集した平均点
(page speed insight評価)
*高速化機能
の2点で比較していきます。
| 機能 | AFFINGER | SWELL |
| モバイル 表示速度 | 平均66.2点 | 平均88.2点 |
| パソコン 表示速度 | 平均93.3点 | 平均97.7点 |
| ブラウザ キャッシュ | × プラグイン対応 | × (プラグイン対応) |
| HTML圧縮 /キャッシュ | × | ◯ |
| JavaScript圧縮 /キャッシュ | × プラグイン対応 | ◯ プラグイン不要 |
| CSS圧縮 /キャッシュ | × プラグイン対応 | ◯ プラグイン不要 |
| CSSインライン 読み込み | ◯ | ◯ |
| 必要なCSSのみ 読み込み | × | ◯ |
| ページ キャッシュ | × プラグイン対応 | × プラグイン対応 |
| ページ事前 読み込み (Prefetch) | × | ◯ |
| 記事下 コンテンツ 遅延読込 | × | ◯ |
| 画像遅延読込 (Lazy Load) | △ 有料プラグイン | ◯ |
| JavaScript 遅延読み込み | × | ◯ |
| jQueryを 読み込まない | × | ◯ |
となっています。
表示速度の点数に関しては
Twitterにて
『PageSpeed Insights』
という表示速度などを
計測するツールの得点を掲載している方の
データを元に計算していきました。



この後の見出しで口コミという形でいくつか掲載しますので、チェックしてみてくださいね
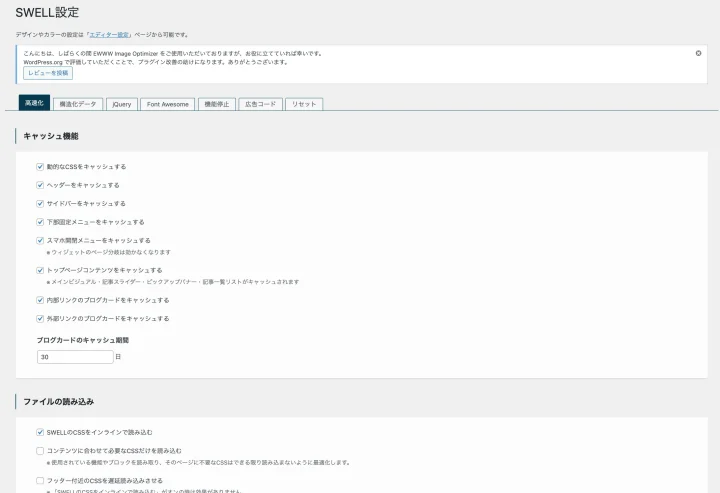
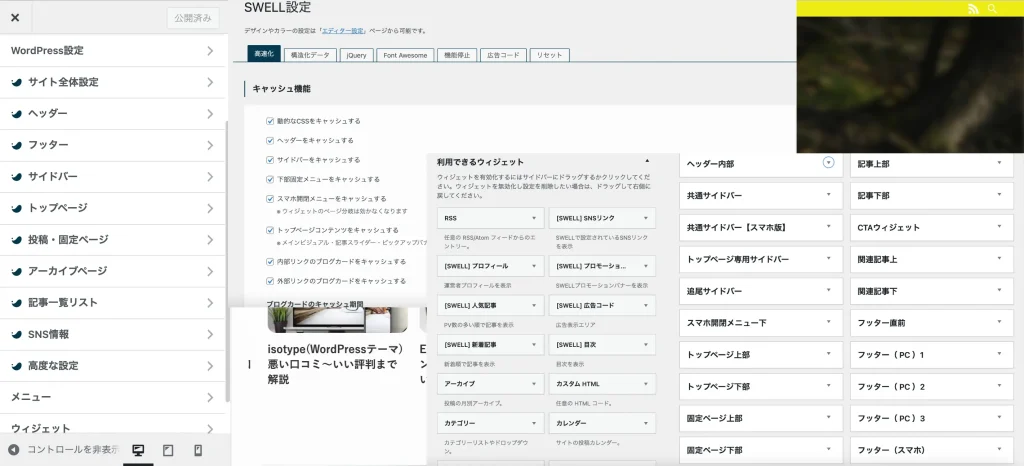
SWELLではプラグインを導入せずとも
管理画面から
各種高速化設定が可能です↓


これにより余計なプラグインを
入れずとも簡単に高速化設定が可能。
プラグインの中には
それ自体が重くてサイトスピードを
遅くする原因となる場合もあります。
気をつけてほしいのですが、
画像の使用頻度や
各種SNSの埋め込みなどなど
利用状況により変わります。
AFFINGER 6の表示速度〜Twitterの口コミ〜
AFFINGER6、スマホの表示速度がデフォルトだと若干気になるスピードだったんで、設定変えました。Googleフォントの使用をとりあえず控えました。Webアイコンも少ししか使ってないけど使ってる(本当に必要か?)。これに関しては、完全に自業自得(アフィンガーのせいではない)。 pic.twitter.com/iVifjsxktJ
— タカさん@元エンジニアフリーターブロガー (@takafumi_net) July 5, 2022
最近趣味ブログを作って、あえて無料テーマを使ってるんですが、細かいところが雑ですね
— ワープレ / YOAKE WEB (@warpressblog) April 11, 2021
仕方ないけど
やっぱり有料テーマを使うと、装飾にかける時間と手間が省けます
よく言われるSEOに強いとかはどの有料テーマも大差ないです
表示速度はAFFINGER6が超速いかと思います
インスタ挿入4つでこれ pic.twitter.com/yklv6USe2z
SWELLの表示速度〜Twitterの口コミ〜
ねぇ!これすごくない?😳
— かな🍓子どもとプログラミングで遊ぶ (@xxx_kana_xx) August 13, 2021
SWELLだけどここまで表示スピードアップできると思わなかった😳
今回は外注して対策してもらったよ✨#ブログ書け#ブログ初心者#表示速度#高速化 pic.twitter.com/hTNcFmHg8q
SWELLにしたら表示速度が、35→91に爆上がり🚀
— ザキ@医療従事者ブロガー (@good_life_65) October 13, 2021
サクッと表示されるのは嬉しい✨
テーマ変えて良かったって心から思えた瞬間☺️#ブログ#ブログ初心者#ブログ書け pic.twitter.com/47BavIWuds
6.「AFFINGER6」と「SWELL」をカスタマイズ性で比較!
| AFFINGER 6 | SWELL | |
| 評価 | ◎ | ◎ |
こちらはどちらも◎なのですが
デザインでお伝えしたように
より詳細なカスタマイズができるのは
『AFFINGER 6』となります。






SWELLも先ほど紹介した
高速化設定の部分で
独自の設定がありますし
サイトデザインを整えていくのに
豊富な設定項目が用意されています。
しかし、
画像を見てもわかるように
AFFINGERの設定項目は
異次元ですね笑
これをプラスと捉えるのか
マイナス捉えるのかは人によりますが
初心者の方は
あまりの設定項目の多さに
戸惑うかもしれません。
7.「AFFINGER6」と「SWELL」を新エディタ対応で比較!
| テーマ | AFFINGER6 | SWELL |
| 総評価 | △ | ◎ |
| ブロック エディタ 対応度 | プラグイン対応 | 標準対応 |
| 文字装飾の しやすさ | ◯ | ◎ |
| 基本 ツールバー | 7種類 | 15種類 |
| ブロック ツール | 17種類 | 20種類 |
| 専用ブロック | 9種類 | 22種類 |
| ボックス装飾 | 21種類 | 28種類 |
こちらに関しては
圧倒的にSWELLの勝利となります。



私がSWELLに決めた理由もこの新エディタへの対応です。
SWELLは公式サイトでも
紹介されているように


となっているので
標準装備でブロックエディタが利用可能。
対してAFFINGERの場合には、
ブロックエディタ利用に
プラグインの導入が必須
となっています。



AFFINGER公式サイトのすごい下の方に小さく紹介されているので見逃してしまう人もいるかもしれませんのでご注意ください。
新エディタとはなんなのかというと
現在WordPressには
- 旧エディタ
=クラシックエディタ - 新エディタ
=ブロックエディタ(グーテンベルク)
の2つの編集方法があります。
現在WordPressを新規で立ち上げた場合
デフォルトがブロックエディタ
となっています。
公式プラグインを導入すれば
クラシックエディタを利用できるのですが
クラシックエディタのサポートは終了する
と言われています。
テーマの変更作業はかなりの重労働
となりますので
今からサイトを立ち上げる方は
ブロックエディタ完全対応のテーマ
を利用して
ブロックエディタで記事を書くこと
これを選択することをお勧めします。
8.「AFFINGER6」と「SWELL」をレスポンシブで比較!
| AFFINGER 6 | SWELL | |
| 評価 | ◎ | ◎ |
レスポンシブ対応という点では
どちらのテーマも対応しています。
PCやモバイルなど端末を選ばずに
執筆時のデザインなどを保つことが可能
9.「AFFINGER6」と「SWELL」を複数サイト対応で比較!
| AFFINGER 6 | SWELL | |
| 評価 | ◎ | ◎ |
どちらのテーマも
- 1回買い切り
- 自分のサイトであれば
複数のサイトに利用可能
となっています。
テーマの中には
サブスクリプション型
1購入=1サイトのみ
という場合があります。
AFFINGERもSWELLも
1度購入すれば
自身の運営する複数のサイトに
利用することが可能ですし
追加料金がかかることはありません。
10.「AFFINGER6」と「SWELL」をサポート体制で比較!
| 項目 | AFFINGER6 | SWELLL |
| 評価 | △ | ◎ |
| 要望対応 | なし | フォーラム |
| 不具合対応 | 問合せ フォーム | フォーラム |
| コミュニティ | なし | Discord |
| アップデート頻度 | 少なめ | 多い |
サポート体制に関しては
圧倒的にSWELLが上ですね。
以前までSWELLには
Slackでコミュニティがありましたが
現在はDiscordへ移行しています。
会員同士の会話だけではなく
質問をすれば
開発者である了さんが
しっかりと回答をしているのが印象的です。
「AFFINGER6」をおすすめの方はこんな人!
- 細部までこだわってカスタマイズしたい方
- 自分で解決することができる方
- (中級者〜上級者の方)
AFFINGERは
もちろん初心者の方でも
利用すること自体可能です!
しっかりと勉強をしながら
進めていける人であれば
心強い味方となってくれるでしょう。
始めたばかりで
まずは記事執筆に集中したい
という方にはあまり向かないかもしれません。
そしてやはり
圧倒的カスタマイズ力
ということで
細部までこだわってカスタマイズして
自分好みのサイトを作り上げたい!
という方には
とにかくおすすめのテーマです。
「SWELL」をおすすめの方はこんな人!
- WordPress初心者の方
- 初めて有料テーマを購入する方
- ブロックエディターを
使いこなせるようになりたい方 - しっかりとしたサポートを受けたい方
にはSWELLがおすすめです。
私もSWELLを使っていますが
それ以前はSTORK19を使っていました。
執筆方法や設定も違ったのですが
直感操作で簡単設定&執筆
が可能でしたので
スムーズに使いこなすことができました。
正直わからない用語もありましたが
解説がしっかりしていることや
設定項目自体も
そんなに多くないので
すぐに対応ができましたので
これから始める方にも
自信を持ってお勧めできるテーマです。
まとめ
いかがでしたでしょうか。
今回は人気のWordPressテーマ
「AFFINGER6」と
「SWELL」
の違いを10項目でご紹介してきました。
おさらい
| 名称 | AFFINGER6 | SWELL |
| 1.料金*税込 | 14,800円 | 17,600円 |
| 2.デザイン | ◎ | ◎ |
| 3.使いやすさ | ○ | ◎ |
| 4.SEO対策 | ◎ | ◎ |
| 5.表示速度 | ◎ | ◎ |
| 6.カスタマイズ性 | ◎ | ◎ |
| 7.新エディタ対応 | △ | ◎ |
| 8.レスポンシブ | ◎ | ◎ |
| 9.複数サイト対応 | ◎ | ◎ |
| 10.サポート体制 | △ | ◎ |
AFFINGER6とSWELLは結構比較して
検討する方も多いのですが、
実は「SWELL」と「THE THOR」で
比較する方も多いんです。
詳しくは


こちらにまとめましたので
気になる方はぜひ読んでみてくださいね。